Op een ongewoon warme 21 oktober 2023, bereikte me het nieuws dat John Habraken was overleden. Habraken, een invloedrijke architect en docent aan de Technische Universiteit Eindhoven, had een diepgaande invloed op mijn beginjaren als UX-designer. Terwijl ik nadacht over zijn betekenis voor mij, dwaalden mijn gedachten af naar Christopher Alexander en zijn ‘Pattern Language’. Het maakte me duidelijk hoe groot de impact van andermans ideeën kan zijn. Christopher Alexander en John Habraken deelden een gemeenschappelijke visie op het gebied van sociaal-maatschappelijke architectuur: beiden streefden ernaar om de gebruikers van gebouwen en stedelijke omgevingen centraal te stellen in het ontwerpproces. Hun benaderingen bevorderden flexibiliteit, aanpasbaarheid en gebruikersparticipatie, met het doel om leef- en werkomgevingen te creëren die beter aansluiten bij de behoeften en wensen van de mensen die ze gebruiken.
Dit artikel duikt in hoe ik Habrakens ‘Open Building’-concepten heb toegepast bij het ontwikkelen van een educatief platform. Dit platform legt nadruk op diversiteit en gebruikersparticipatie en reflecteert mijn ervaringen met diverse gebruikersgroepen en de culturele variaties in Europese projecten.
Wat is Open Building?
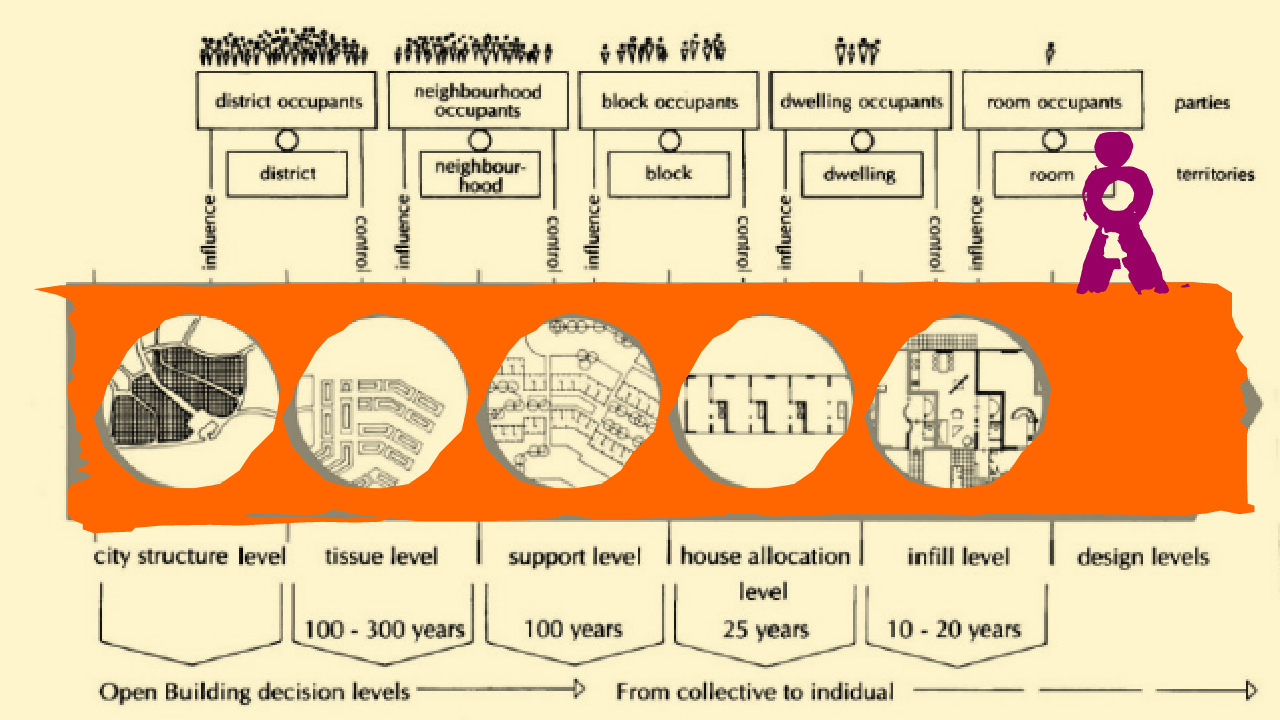
Open Building reageerde op de rigide bouwmethodes en stedelijke structuren van de 20e eeuw, waar gebouwen als starre, geïsoleerde eenheden zonder aanpasbaarheid en duurzaamheid oprezen. Deze aanpak resulteerde in inefficiënt ruimtegebruik en een gebrek aan flexibiliteit. Eind 20e eeuw won Open Building aan populariteit om deze uitdagingen het hoofd te bieden, door gebouwen te zien als flexibele systemen voor efficiënter gebruik van stedelijke ruimten en minder milieubelasting. Zo werd Open Building de sleutel tot een flexibele, aanpasbare en duurzame stedelijke toekomst. John Habrakens “Open Building” benadert bouwen als een dynamisch proces, gericht op flexibiliteit en aanpassing aan de veranderende behoeften van gebruikers, in tegenstelling tot de traditionele zienswijze van een gebouw als een statisch eindproduct. In plaats daarvan zet open bouwen in op de behoeften en veranderende levensomstandigheden van de gebruikers.
Belangrijkste principes
- Modulair bouwen: Een kernprincipe is modulariteit. In woningbouwprojecten kunnen modulaire bouwelementen worden gebruikt, zoals geprefabriceerde muren of modules voor keukens en badkamers. Deze modules kunnen eenvoudig worden geassembleerd en gedemonteerd, waardoor de lay-out van een woning kan worden aangepast.
- Bouwen voor flexibiliteit: Dit houdt in dat een gebouw kan worden aangepast aan veranderende behoeften en functies zonder ingrijpende renovaties of herbouw. Het stelt gebruikers in staat om de indeling en het gebruik van ruimtes aan te passen naarmate de omstandigheden veranderen, zoals het samenvoegen van kamers of het splitsen van grote ruimtes.
- Betrek de (toekomstige) bewoners: Een cruciaal aspect is gebruikersparticipatie. Het betrekt bewoners actief bij het ontwerpproces van hun woning. Dit houdt in dat ze inspraak hebben in de indeling en het ontwerp, wat resulteert in woningen die beter aansluiten bij hun levensstijl en behoeften.
- Lange levensduur: Door gebouwen aanpasbaar te maken, kunnen ze langer relevant blijven en vermijden ze de noodzaak van sloop en herbouw. Dit draagt bij aan duurzaamheid en minimaliseert afval.
- Diversiteit van gebruik: Daarnaast moedigt Open Building de diversiteit van gebruik aan. Hetzelfde gebouw kan verschillende functies dienen na verloop van tijd, zoals wonen, werken of recreëren. Er wordt gestreefd naar efficiënt gebruik van woonruimte. Ruimtes worden ontworpen om multifunctioneel te zijn, zodat elke vierkante meter optimaal wordt benut.
In essentie stelt het open bouwconcept gebruikers in staat om hun gebouw aan te passen aan hun veranderende behoeften, waardoor gebouwen meer als levende organismen worden beschouwd die met de tijd evolueren. Dit concept heeft invloed gehad op diverse domeinen, waaronder architectuur, stedenbouw en voor mij, websiteontwerp en -development.
Hoe dan? De overeenkomst met webontwikkeling
- Modulariteit
- Websitecomponenten zoals knoppen, formulieren en menu’s kunnen als modulaire bouwstenen worden beschouwd. Hiermee kun je ze individueel aanpassen en hergebruiken in verschillende delen van de website of andere projecten.
- In de backend van een website kunnen modules of plug-ins worden gebruikt om specifieke functionaliteit toe te voegen of aan te passen, waardoor de site flexibel blijft.
- Flexibiliteit
- Een goed ontworpen website past zich automatisch aan verschillende schermformaten aan, zodat gebruikers een optimale ervaring hebben, ongeacht het apparaat dat ze gebruiken.
- In de backend van een website kan flexibiliteit worden ingebouwd door configuratie-opties te bieden, zodat beheerders de functionaliteit kunnen aanpassen zonder code te hoeven wijzigen.
- Gebruikersparticipatie
- Websites kunnen functies bevatten waarmee gebruikers feedback kunnen geven, bijvoorbeeld via beoordelingen, opmerkingen of enquêtes. Deze input kan worden gebruikt om de website aan te passen aan de voorkeuren van de gebruikers.
- Gebruikersparticipatie kan plaatsvinden door feedbackmogelijkheden binnen de software, zodat ontwikkelaars inzicht krijgen in de behoeften en wensen van de gebruikers.
- Efficiënt ruimtegebruik
- Een efficiënte website-layout zorgt ervoor dat belangrijke informatie gemakkelijk toegankelijk is, met een duidelijke organisatie van inhoud en een intuïtieve navigatiestructuur.
- Efficiënt ruimtegebruik in software betekent optimalisatie van geheugen- en bronnenbeheer om ervoor te zorgen dat de software snel en zonder overmatige systeemresources werkt. Dit vertaalt zich in een vlotte gebruikerservaring op de website.
Webontwerp en woningbouw kennen veel gemeenschappelijke principes, gericht op flexibiliteit, aanpasbaarheid en gebruikersgerichtheid. Beide disciplines zijn gericht op het creëren van ruimtes, digitaal of fysiek, die zich kunnen aanpassen aan de veranderende behoeften van de gebruikers. Deze overeenkomsten benadrukken hoezeer websiteontwerp en woningbouw overeenkomen, meer dan op het eerste gezicht lijkt. Maar er is een meer conceptuele manier om naar de materie te kijken. Wat denk je van:
| Woningbouw | Webontwikkeling |
|---|---|
| Functionaliteit en bruikbaarheid | Gebruiksvriendelijkheid en navigatie |
| Duurzaamheid en energie-efficiëntie | Duurzame en efficiënte code |
| Veiligheid en toegankelijkheid | Cyberveiligheid en toegankelijkheid |
| Esthetiek en comfort | Visueel ontwerp en gebruikerservaring |
| Flexibiliteit en aanpasbaarheid | Responsive en aanpasbaar ontwerp |
| Integratie met de omgeving | SEO en Integratie met externe systemen |
Uitleg van de overeenkomsten
- Functionaliteit en bruikbaarheid: Net als in woningbouw, is het in webontwikkeling essentieel dat ‘ruimtes’ gebruiksvriendelijk en gemakkelijk te navigeren zijn.
- Duurzaamheid en energie-efficiëntie: In webontwikkeling komt dit overeen met het schrijven van duurzame en efficiënte code die minder middelen gebruikt en sneller laadt.
- Veiligheid en toegankelijkheid: Beide velden benadrukken het belang van veiligheid (fysiek of digitaal) en toegankelijkheid voor een divers publiek.
- Esthetiek en comfort: In de digitale wereld vertaalt dit zich naar een visueel aantrekkelijk ontwerp dat een positieve gebruikerservaring biedt.
- Flexibiliteit en aanpasbaarheid: Websites moeten zich kunnen aanpassen aan verschillende schermgroottes en gebruikersvoorkeuren, net zoals woningen aanpasbaar moeten zijn aan veranderende behoeften.
- Integratie met de omgeving: Voor websites houdt dit in dat ze goed moeten scoren op zoekmachines (SEO) en naadloos moeten integreren met externe systemen en sociale media.
Historiana: een inspirerend praktijkvoorbeeld

Laten we eens kijken hoe sommige principes van Open Building binnen Historiana zijn toegepast.
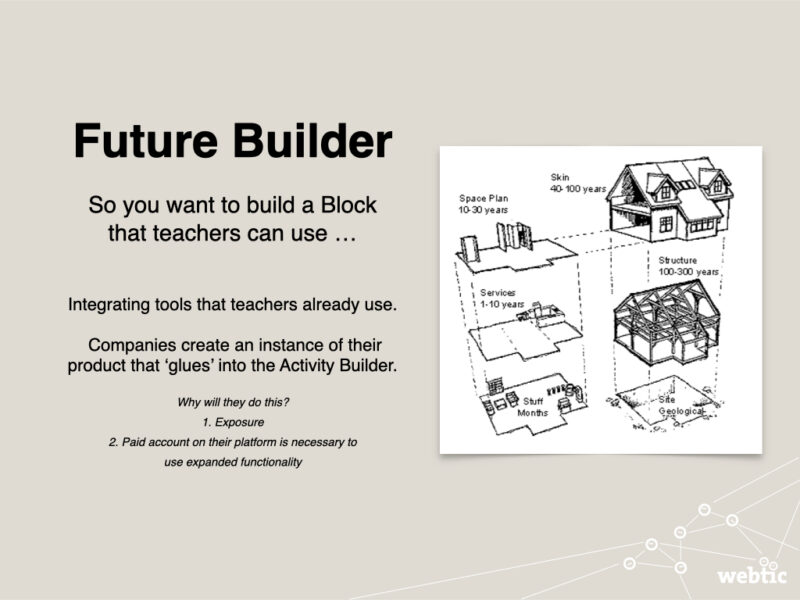
- Modulariteit binnen Historiana. Historiana bestaat uit diverse modules, elk met een unieke functie. Leraren hebben toegang tot een module met uitgebreide kennisbronnen, een andere is gericht op didactische vaardigheden, en weer een andere betrekt leerlingen actief bij het lesmateriaal. Dit materiaal varieert van eenvoudige oefeningen tot complexe activiteiten voor meerdere lessen.
- Flexibiliteit in gebruik. Historiana werkt zowel voor individuen als scholen. Gebruikers kunnen kiezen tussen vooraf geselecteerde content of hun eigen pad volgen, waardoor het platform zich aanpast aan diverse onderwijsbehoeften.
- Samenwerking met stakeholders. We verzamelen actief input en feedback van diverse mensen en organisaties die betrokken zijn bij ons platform. Deze stakeholders komen uit verschillende culturele achtergronden en functies, en spelen een actieve rol in het vormgeven van de website.
- Continu gebruikersonderzoek. Het is cruciaal om continu gebruikersonderzoek te doen, idealiter met input van kerngebruikers zoals docenten en leerlingen. We gebruiken “probes” om waardevolle inzichten te verzamelen, een aanpak die we ook kunnen uitbreiden naar onderzoekers in andere landen.
- Historiana als creatieve ruimte. Historiana kan gezien worden als een veelzijdig gebouw waar gebruikers hun eigen ruimtes creëren en inhoud kiezen die aansluit bij hun onderwijsdoelen. Dit maakt het platform vergelijkbaar met een aanpasbaar gebouw waarin docenten hun lesmethodes en materiaal kunnen ontwikkelen.

De brede toepasbaarheid van Habrakens denkwijze
In mijn carrière heb ik veel geleerd van grote denkers zoals Habraken en Christopher Alexander. Hun inzichten zijn een bron van inspiratie geweest in diverse gebieden, waaronder gebruikersonderzoek, contentstrategie en informatiearchitectuur. Habrakens ideeën gebruik ik als inspirerende metaforen tijdens brainstormsessies en als een nuttige richtlijn bij complexe projecten. Zijn visie op open bouwen en de nadruk op maatschappelijke betrokkenheid hebben ver buiten de architectuur impact. Dit gaat over samenwerken, gemeenschappen opbouwen, en het creëren van zowel fysieke als digitale ruimtes die resoneren met gebruikersbehoeften. Alexander’s benadering van ontwerp als een proces dat zich richt op het leven zelf, vult deze visie prachtig aan. Voor UX-designers zijn deze methoden verrijkend; ze laten zien hoe je werk efficiënter en effectiever kan worden. Het verkennen van deze denkwijzen opent nieuwe perspectieven en biedt voordelen voor iedereen, in elk vakgebied.