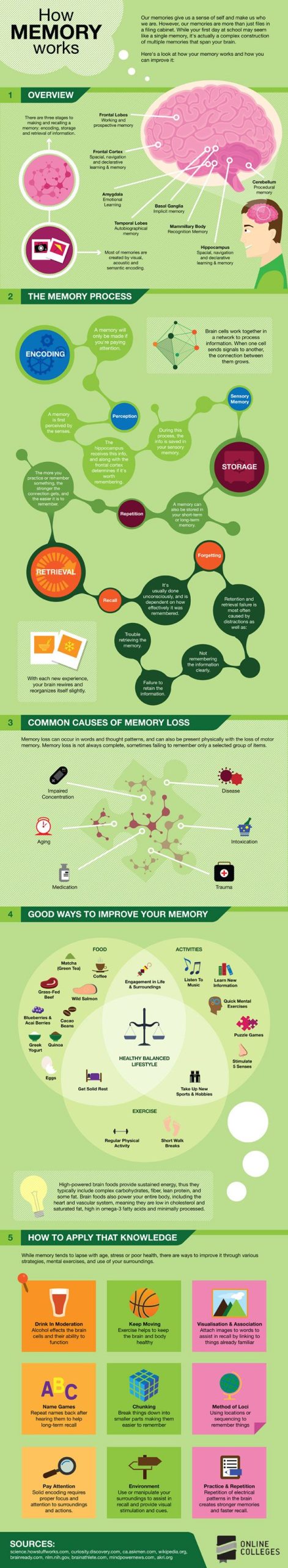
Infographic: How memory works
Ons geheugen geeft ons een gevoel van zelf en maken ons tot wie we zijn. Echter, onze herinneringen zijn meer dan gewoon wat documenten in een archiefkast. Terwijl je eerste dag op school op een eenvoudige herinnering lijkt, is het in werkelijkheid een complexe constructie van meerdere herinneringen. Hoe werkt het? En hoe kun je het verbeteren?