Tips en tools gebaseerd op de ervaringen opgedaan tijdens de samenwerking met meerdere Europese partijen
Online samenwerken met een wisselende groep mensen…
… aan een project dat uit meerdere onderdelen bestaat…
… dat dermate omvangrijk is dat het een meerjarig ontwikkeltraject kent…
… en waarbij iedereen zijn eigen specialiteit en zijn eigen culturele achtergrond heeft.
Dat is voor ons Historiana, een project waar we in 2010 door Euroclio voor gevraagd zijn. De uitdaging ligt erin dat we als samenwerkingsvorm met maar 2 mensen in vaste dienst werken aan project dat via verschillende kanalen gefinancierd wordt en waar wisselende mensen bij betrokken zijn. Niet alleen aan de kant van de opdrachtgever maar ook aan onze kant waar we kennis inkopen die we niet in huis hebben.
De afgelopen jaren hebben ons veel geleerd, hierbij zijn we het meest beïnvloed door Neo4J, Agile Srcum en ‘design thinking’. En de verbeterde online mogelijkheden om samen te werken boden kansen die we in 2010 -het moment dat we afscheid namen van ons kantoor in de Beurs van Berlage- nog niet hadden maar wel al nastreefden.
Lessons learned
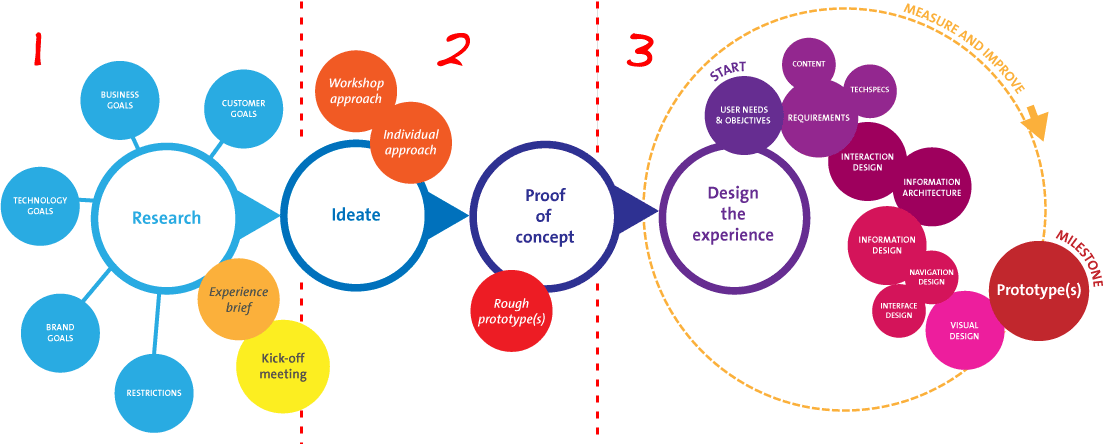
De werkzaamheden nodig zijn bij zo’n omvangrijk project omvatten brainstormen, ideeschetsen, project management, financiering, discussiëren, deadlines en projectprestaties. En daarnaast heeft iedereen ook nog eens een overvolle agenda. We hebben geleerd dat 5 stappen van cruciaal belang zijn voor de voortgang en voor een goede online samenwerking.
- Zorg voor online plekken waar je informatie kunt delen,
- zorg voor een goede planning en leg tussentijdse projectprestaties vast,
- zorg dat ieder teamlid vertrouwd is met de online tools en de werkwijze,
- kies voor snelle korte stappen en bespreek de ontwikkelingen (Scrum) en
- leg verantwoordelijkheden vast.
Stap 1: handige tools voor een goede samenwerking
Er zijn tegenwoordig veel online oplossingen maar wij hebben door de jaren heen een voorkeur opgebouwd voor:
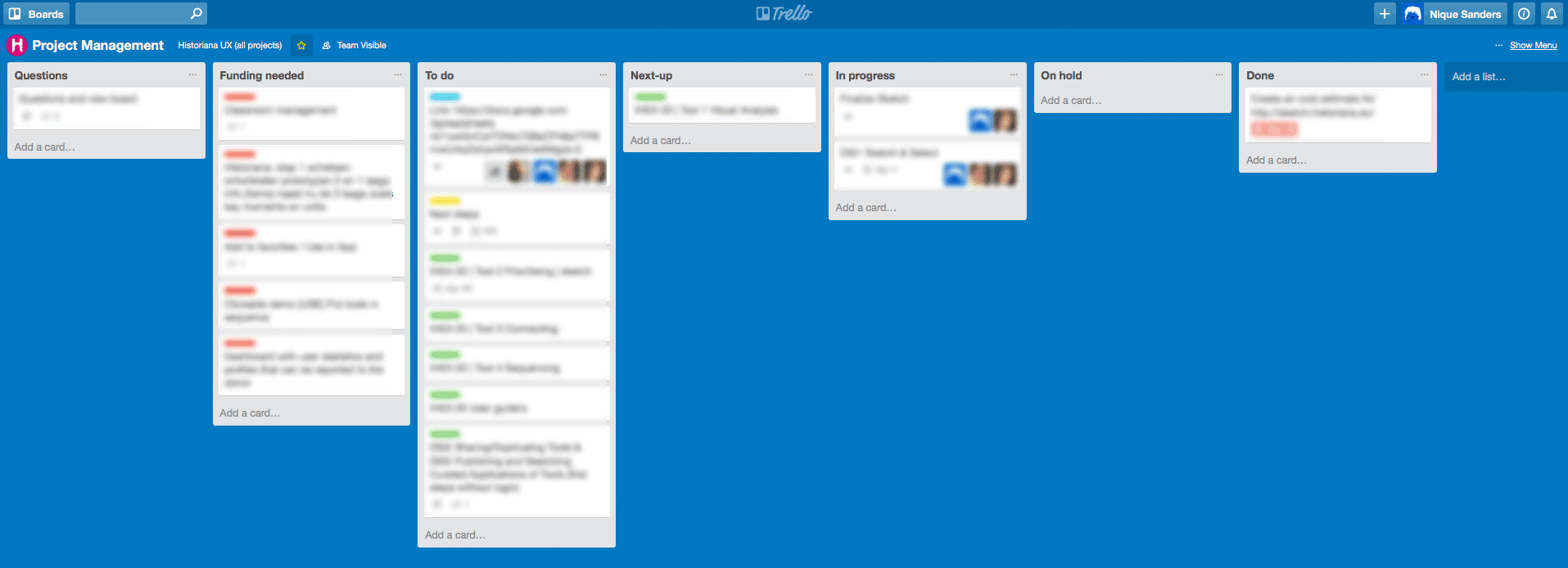
- Planningen: Trello.
- Design thinking: RealtimeBoard.
- Opslag van documenten, uitwisselen van informatie (planning, financiering, materiaal nodig voor het ontwikkelen van websites en/of apps): Google Drive.
- Besprekingen: Skype.
- Bugtracking, software ontwikkeling: GitLab.
- Ontwikkeling: een server (in eigen beheer) met toegang voor alle ontwikkelaars
- Urenregistratie: Toggl
Voor een paar platformen geldt dat je elkaars werkzaamheden realtime kunt volgen, iets wat wij als enorm handig hebben ervaren. Je krijgt inzicht in elkaars denkpatronen, vooral als je bijvoorbeeld RealtimeBoard koppelt aan een Skype bespreking. Het blijft echter van groot belang om de online meetings af te wisselen met meetings waarbij je elkaar recht in de ogen kunt kijken.
Stap 2: planning en productprestaties

We houden een overkoepelende planning bij in een Google sheet op Google Drive. De lopende zaken die opgeleverd moeten worden staan in Trello. Het grote voordeel van Trello is dat je eenvoudig de kaarten kunt verschuiven. Labels, deadlines, teams, linken naar externe bronnen zorgen daarnaast nog voor een extra verdieping op de informatie. De indeling die wij voor de kolommen hanteren is:
- Questions: hierin verzamelen we de onduidelijkheden waar we tegenaan lopen en die in de 2-wekelijkse project bespreking de revue passeren.
- Funding needed: het project is dermate omvangrijk, continue ontstaan er levensvatbare ideeën. Deze worden eerst uitgewerkt tot presenteerbare producten waarna er gericht budgetten gevonden kunnen gaan worden.
- To do: deze geeft een overzicht van alle onderhanden werkzaamheden die binnen een bepaalde periode opgeleverd moeten worden.
- Next-up: er staan continue 1 à 2 projecten in Next-up. Deze komen uit de To do lijst en zorgen voor een overzicht van benodigde mensen, uren en bronnen voor het In progress werk.
- In progress: hier staan de projecten waar aan gewerkt wordt.
- On hold: hierin staan de projecten die niet meer in de To do lijst thuis horen maar nog wel potentie hebben.
- Done: zodra een item in de laatste kolom geplaatst wordt is het zaak dat degene die verantwoordelijk is voor het project het geheel controleert. Iniden akkoord wordt het item gearchiveerd, anders wordt het terug geplaatst naar Next-up met het label ‘Snel oppakken’.
Mocht je het liever allemaal bij één oplossing houden… RealtimeBoard biedt ook templates aan voor Agile ontwikkeling en voor online besprekingen.
Stap 3: vertrouwd raken met de tools en de werkwijze
Niet ieder teamlid werkt op dezelfde manier of heeft dezelfde ervaring. Zorg dat er bij elke nieuwe fase de ontwikkelingen uit het verleden, de gebruikte online omgevingen en de ‘mores’ door gesproken worden. Vooral als de culturen ver uit elkaar liggen, in ons geval die van mensen met veel kennis over geschiedenisonderwijs en die van mensen met veel kennis over de technologische ontwikkelingen, is het belangrijk om af en toe een pas op de plaats te maken en om nieuwe teamleden de tijd te geven te wennen. Daarvoor zijn, vooral in het begin, de face-to-face bijeenkomsten een belangrijke drager. Later in het traject zorgen Skype meetings er juist voor dat er sneller stappen gezet kunnen worden en de afstanden tussen de verschillende landen overbrugd worden.
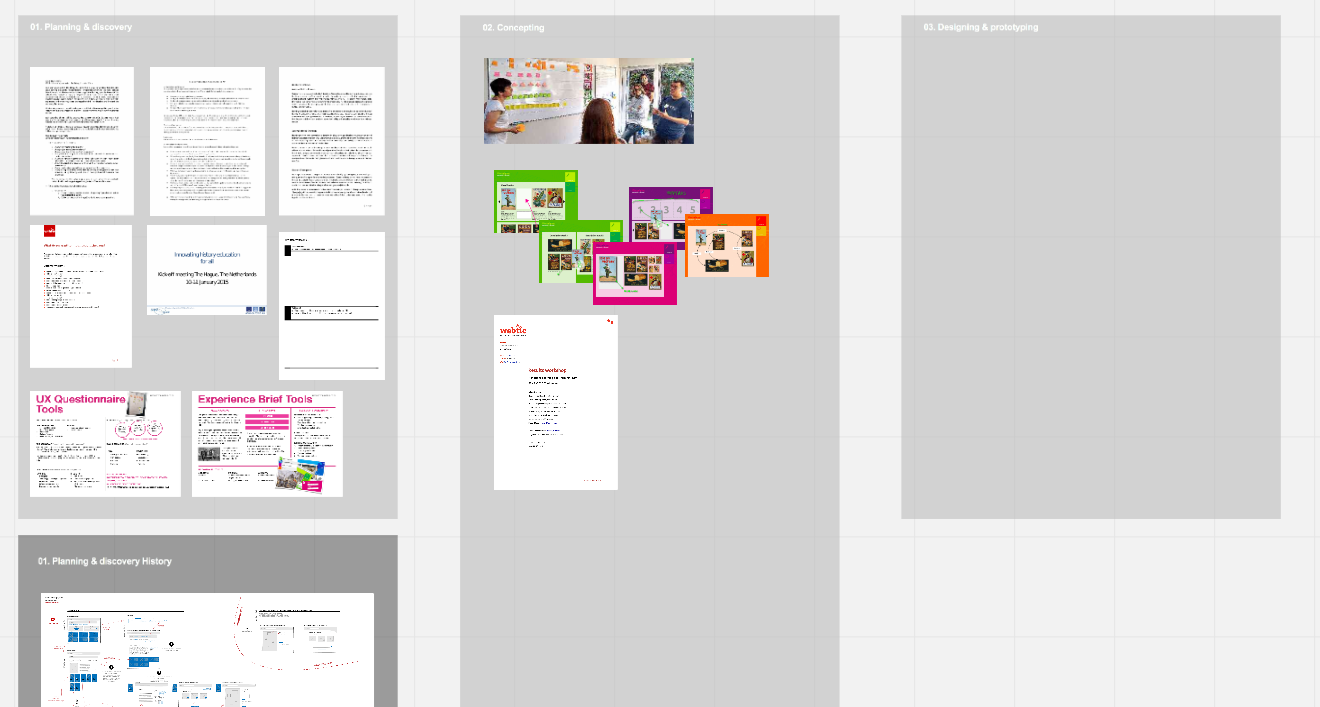
Wij hebben hiervoor een overzicht gemaakt op RealtimeBoard waarop alle kerndocumenten zijn gekoppeld. Dit kunnen dus ook documenten zijn van 5 jaar geleden. Voor de indeling gebruiken we onze standaard workflow:

We hebben 3 kolommen opgezet waarbij per kolom meerdere projecten onder elkaar kunnen staan:
- Planning & Discovery
- Concepting
- Designing & Prototyping

Stap 4: korte snelle stappen en goede besprekingen
In plaats van direct naar een totaalproduct toe te werken maken we vooral stappen waarbij we focussen op deelprojecten die opgeleverd, getest en verbeterd kunnen worden. Dit is eigenlijk één van de grootste uitdagingen omdat bij web technologieën aan de achterkant alles met elkaar in verbinding staat. Maar ook de ontwikkelingen op dat gebied gaan ontzettend snel. Zodra je iets ontwikkeld hebt is het eigenlijk alweer verouderd. Dat betekent dat je continue aan het bijsturen bent. Om hier goed vat op te houden hebben we de voor- en achterkant gescheiden. Een programmeur begint pas met bouwen als er een nulalternatief aan de voorkant is bereikt. Daarna ligt de focus op het opleveren van de achterkant. Zodra blijkt dat er tijdens het ontwikkelproces aanpassingen aan de voorkant nodig zijn wordt dit zoveel mogelijk doorgeschoven naar een ‘nieuwe stap’. Deze werkwijze heeft de doorlooptijd van de producten enorm verhoogd.
Standaard ontwikkel routine:
- Schetsen (brainstorm resultaten, papieren schetsen, interactieve demo’s)
- Indien nodig: uitwerken aan de hand van realistische content
- Indien nodig: testen van de verschillende scenario’s die voortkomen uit punt 2 door stakeholders
- Vinden van financiering
- De functionaliteit bouwen
- Toevoegen van content aan site en/of applicatie
- Testen
- Bijsturen
- Lange termijn onderhoud en support
Stap 5: leg verantwoordelijkheden vast
We hebben gemerkt dat het handig is om de verantwoordelijkheden te verdelen onder een kleine groep mensen waarbij iedereen een achterban vertegenwoordigd. Dat verhoogt de doorloopsnelheid en er ontstaan kortere communicatie lijnen. Dit zijn ook de mensen die het overzicht houden en signaleren als er ergens een bottleneck ontstaat. Er is hierbij geen sprake van hiërarchie maar er wordt op dat niveau wel gespeeld met de eigen belangen en het proberen deze zoveel als mogelijk gerealiseerd te krijgen.