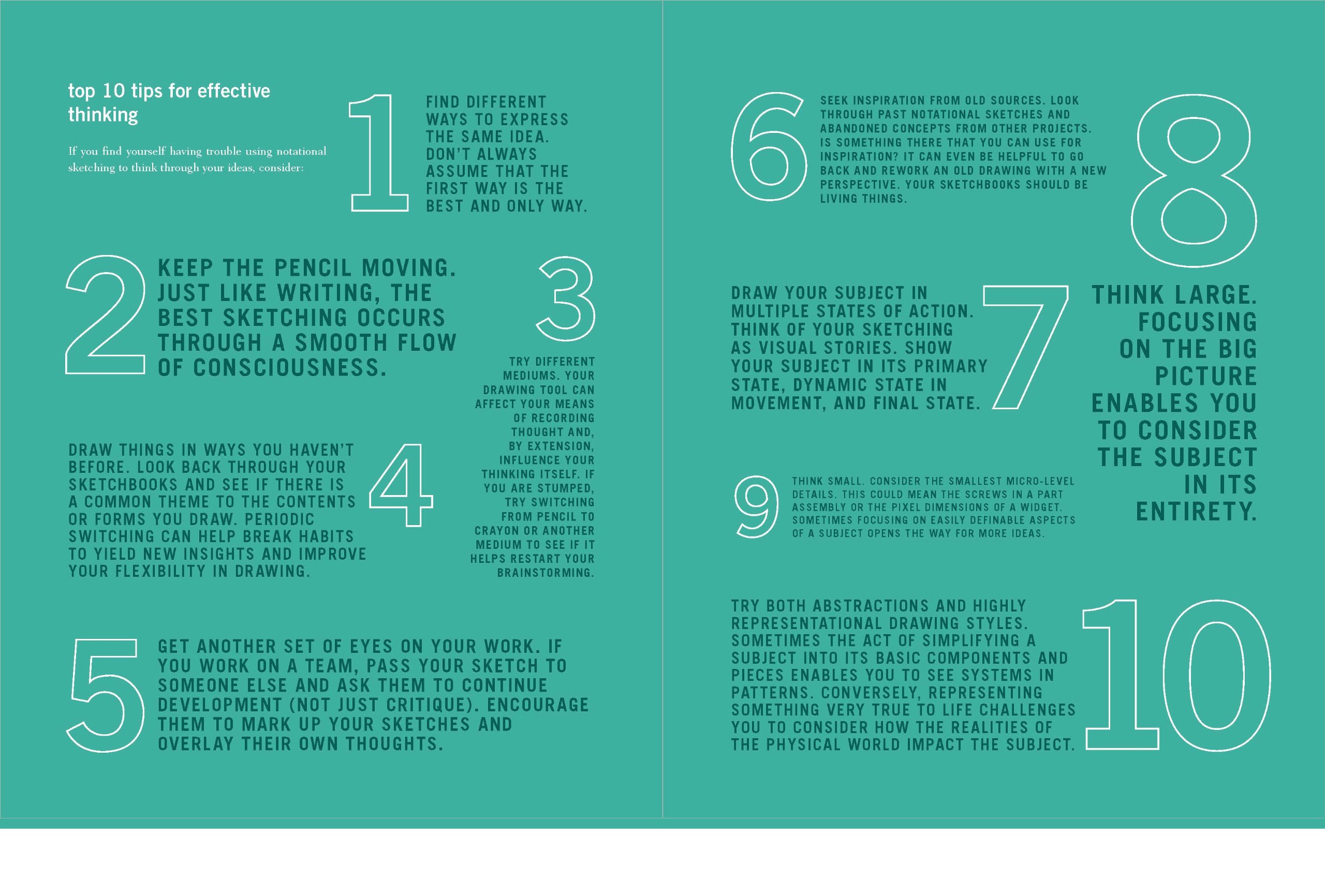
Drawing ideas: A hand-drawn approach for better design
Door de snelle ontwikkelingen in de veranderende maatschappij is er steeds meer ruimte voor innovatieve denkers die hun vernieuwende ideeën effectief kunnen overbrengen. Het vermogen om die ideeën niet alleen in tekst maar ook in beeld goed te kunnen communiceren zal binnen onze visuele maatschappij steeds meer een onmisbare vaardigheid worden. DRAWING IDEAS: A Hand-Drawn Approach for Better Design -een boek van Mark Baskinger