Als het goed is wordt dit het laatste artikel dat zijn oorsprong heeft in Tufte’s klassieke boek ‘The visual display of quantitative information‘. Niet zonder spijt want het is een prachtig gebonden boek van mooie lithografische kwaliteit vol zorgvuldig gerangschikte afbeeldingen. En de grondigheid waarmee hij zijn kennis met voorbeelden omschrijft en laat zien is zeer aangenaam.
Als het goed is wordt dit het laatste artikel dat zijn oorsprong heeft in Tufte’s klassieke boek ‘The visual display of quantitative information‘. Niet zonder spijt want het is een prachtig gebonden boek van mooie lithografische kwaliteit vol zorgvuldig gerangschikte afbeeldingen. En de grondigheid waarmee hij zijn kennis met voorbeelden omschrijft en laat zien is zeer aangenaam.
… Theory and practice in the design of data graphics, 250 illustrations of the best (and a few of the worst) statistical graphics, with detailed analysis of how to display data for precise, effective, quick analysis. …
Tufte verdeeld het onderdeel ’theorie van grafische data visualisatie’ in 5 onderdelen.
- Data-inkt en grafische restyling.
- Chart-junk: vibraties, grids en eenden.
- Data-inkt maximalisatie en grafische vormgeving.
- Multifunctionele grafische elementen.
- Data dichtheid en kleine veelvouden.
- Esthetiek en techniek in grafische data visualisatie.
1. Data-inkt en grafische restyling
 De inkt gebruikt voor de gehele grafiek mag nooit meer zijn dan de inkt gebruikt voor de gegevens. De data moet de aandacht van de gebruiker trekken, niet de overige onderdelen.
De inkt gebruikt voor de gehele grafiek mag nooit meer zijn dan de inkt gebruikt voor de gegevens. De data moet de aandacht van de gebruiker trekken, niet de overige onderdelen.
Hij laat voorbeelden zien waarin het grid een verspilling is van inkt, waarin een staafgrafiek terug gebracht wordt tot een paar lijnen (een staaf heeft een vulling, een linker-, een rechter- en een bovenlijn, hij brengt dit terug tot 1 simpele lijn).
In een ander voorbeeld laat hij zien dat indien sprake van symmetrie je eigenlijk de helft van een afbeelding kunt weglaten (kijkers zien vaak maar de helft).
De 5 principes hierin zijn:
- Toon boven alles de data.
- Maximaliseer de data-inkt ratio ( = data-inkt – totale hoeveelheid inkt gebruikt bij het ontwikkelen van de grafiek).
- Wis alle data-inkt welke niet gebruikt wordt voor de gegevens.
- Wis alle overbodige data-inkt.
- Verbeter en publiceer.
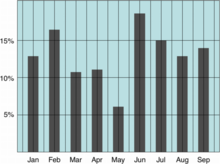
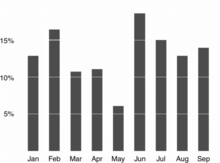
2. Chart-junk: vibraties, grids en overdesign

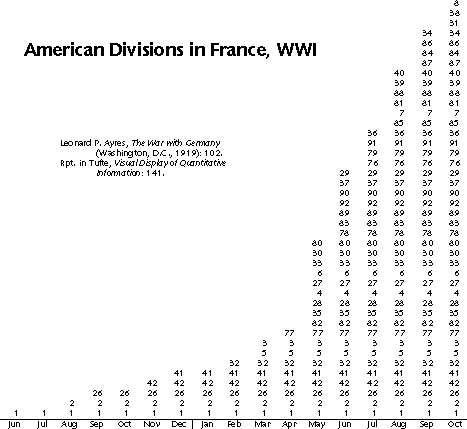
Waarschijnlijk “the worst graphic ever to find its way into print” (Tufte, p. 118).
Chart junk bestaat uit decoratieve elementen die geen informatie bevatten en vooral voor verwarring zorgen.
- Arceringen zorgen voor moiré effecten en visuele rommel.
- Een opvallend grid bijvoorbeeld door een donkere lijnvoering zorgt voor visuele onrust en is dus chart junk.
- Decoratieve vormen, elementen van Grafische Stijl die de kwantitatieve informatie verbergen.
Allen dragen ze bij aan de zogenoemde ‘chart junk‘.
Technieken om chart junk te voorkomen zijn bijvoorbeeld het vervangen van arceringen en rasters door volvlakken of grijstinten, het gebruik van een directe etikettering in plaats van een legenda en het vermijden van overheersende gegevensdragers.
3. Data-inkt maximalisatie en grafische vormgeving
Aan de hand van voorbeelden toont Tufte hoe je de bestaande basis grafieken zou kunnen verbeteren. Het komt er vooral neer op een vermindering van het aantal gebruikte lijnen.
Zijn conclusies zijn
- Sommige van deze aangepaste grafieken ogen op het eerste gezicht vreemd maar dat is dan vooral doordat we er nog niet aan gewend zijn.
- Het optimaliseren van de data-inkt is maar een beperkt onderdeel van een complexe en multivariate ontwerp taak.
- Grafieken zullen bijna altijd verbeteren dankzij het bewerken, reviseren en testen van verschillende ontwerpen.
- Hou rekening met de kijker. Zal deze de nieuwe ontwerpen begrijpen of deze juist verwarrend vinden.
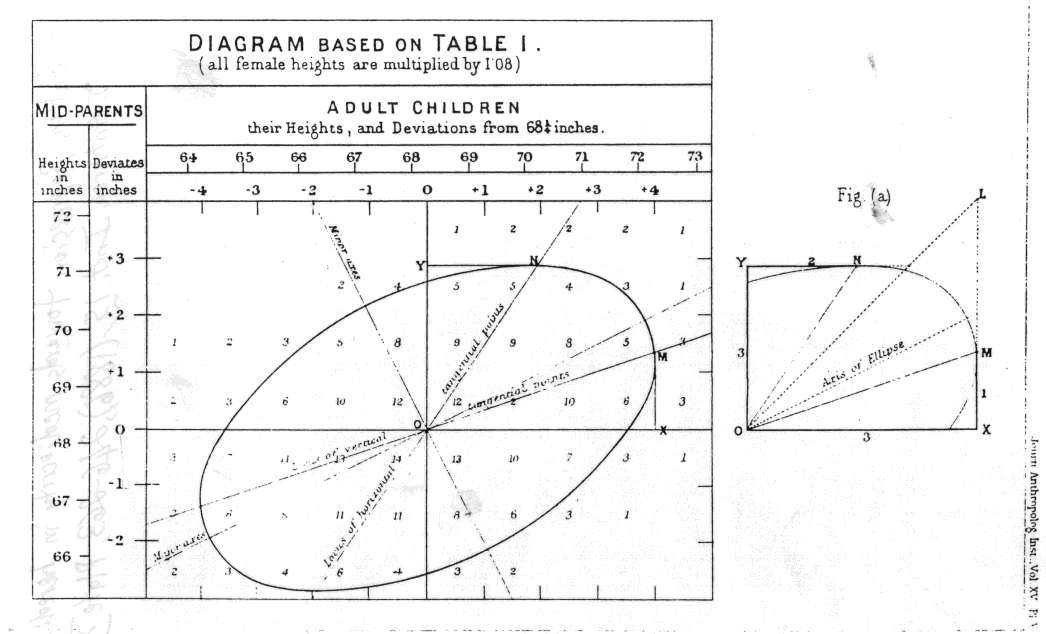
4. Multifunctionele grafische elementen
Hierin laat hij onder andere zien:
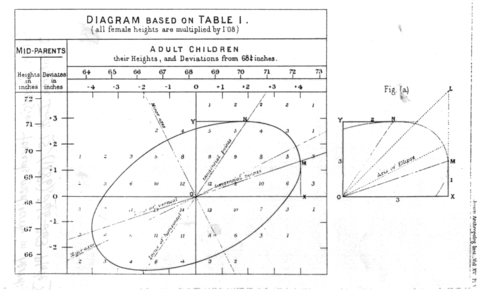
- dat de gegevensdragers (Zie ‘De drie ingrediënten van een diagram‘) opgebouwd kunnen worden met de data zelf,
- dat het grid zelf de gegevens zichtbaar kan maken,
- of dat de etikettering een dubbele functie kan hebben.


Bron: Pearson, K. (1920). Notes on the history of correlation. Biometrika,13, Figure 2: Galton’s “Table of Correlation”.
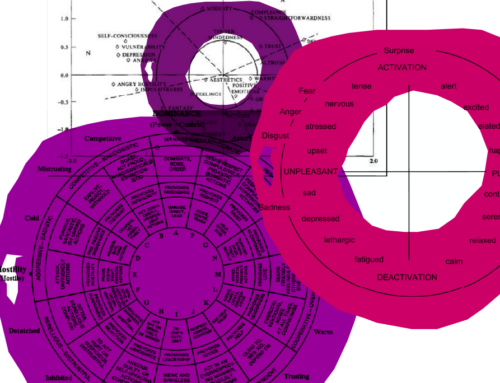
5. Data dichtheid en kleine veelvouden
Onze ogen kunnen op een klein oppervlak heel veel verschillen in structuur onderscheiden. Tufte vraagt zich in het hoofdstuk ‘Data density and small multiples’ dan ook af hoe je hiervan voordeel kunt behalen in een statistische grafiek en hoeveel informatie een grafiek minimaal moet bevatten om nog duidelijk te zijn.
Ook hiervoor heeft hij een formule:
![]()
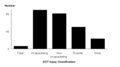
 Een voorbeeld: Stel dat een staafdiagram een oppervlakte heeft van 50 vierkante centimeter en 8 ingangen heeft dan zou de data dichtheid 8 : 50 = 0,16 (waardes per vierkante centimeter) zijn. Dat is een zeer lage dichtheid. Dit zou zeker hoger kunnen. Een wetenschappelijk tijdschrift heeft grafieken die variëren van 50 – 200 nummers per vierkante inch (1 inch = 16,387 centimeter).
Een voorbeeld: Stel dat een staafdiagram een oppervlakte heeft van 50 vierkante centimeter en 8 ingangen heeft dan zou de data dichtheid 8 : 50 = 0,16 (waardes per vierkante centimeter) zijn. Dat is een zeer lage dichtheid. Dit zou zeker hoger kunnen. Een wetenschappelijk tijdschrift heeft grafieken die variëren van 50 – 200 nummers per vierkante inch (1 inch = 16,387 centimeter).
Data grafieken kunnen in het algemeen beter gebaseerd zijn op een grote data matrix waardoor ze veel informatie kunnen bevatten. Data rijke ontwerpen zorgen voor context en geloofwaardigheid van statistische bewijzen. Tufte zegt:
Maximize data density and the size of the data matrix, with reason. Tufte, The visual display of quantitative information.
De manier om de data density bij eenvoudige grafieken (weinig informatie) te verhogen is de matrix te verkleinen.
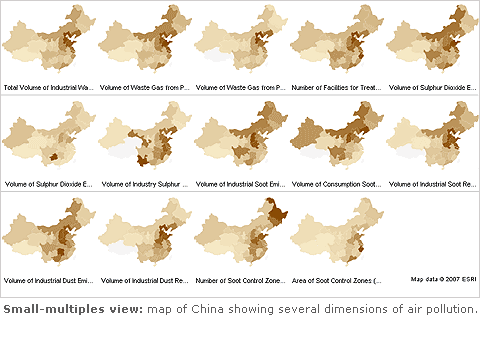
Small multiples of kleine veelvouden zijn een serie van grafieken die bij een gelijkblijvende variable een andere, wisselende variable in kaart brengen.

Bron Many Eyes Blog, IBM.

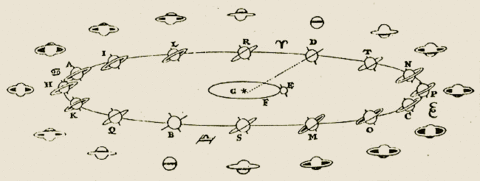
Bron: Un demi siècle pour découvrir l’anneau de Saturne
Het grote voordeel van goed ontworpen kleine veelvouden is dat je makkelijk kunt vergelijken. Het zijn kleine grafieken met een hoge data dichtheid die daarnaast ook nog eens heel verhalend kunnen zijn.
6. Esthetiek en techniek in grafische data visualisatie
‘Graphical elegance is often found in simplicity of design and complexity of data’ Tufte, The visual display of quantitative information, blz. 177
Een paar richtlijnen voor een goede esthetiek die hij geeft zijn
- kies voor een geschikt formaat en ontwerp
- gebruik woorden, nummers en lijnen als één geheel
- zorg voor evenwichtige en relevante schaalverdeling
- toon een toegankelijk detailleringsniveau
- laat de data het verhaal vertellen
- teken met aandacht en professioneel
- vermijd chart junk en informatieloze decoratie
- gebruik verschillende lijndiktes als een aantrekkelijke en compacte manier om data te tonen
- een liggende grafiek verdient de voorkeur boven een stande grafiek (mits de content dit toelaat)