
Op uitnodiging van Yuri Engelhardt (Yuri, thanks, I really appreciated it) zijn Paul en ik gisteren naar de Waag gegaan om de zeven interactieve projecten te bekijken die ontwikkeld zijn door de multidisciplinaire teams van de UvA en de MAHKU. Elk vijfkoppig team bestaat uit drie technisch ontwikkelaars (UvA), twee media analisten (Uva) en een grafisch ontwerper (MAHKU).
Na een introductie van Waag Society en Media Gilde passeerden de zeven projecten in korte presentaties de revue:
- Vriendjespolitiek.net waar je door middel van je Hyves profiel kunt kijken welke politieke partijen het beste bij je passen.
- MatchMaker waarbij de persoonlijke profielen gepubliceerd binnen het sociale netwerk Hyves gematched worden naar overeenkomst interesses.
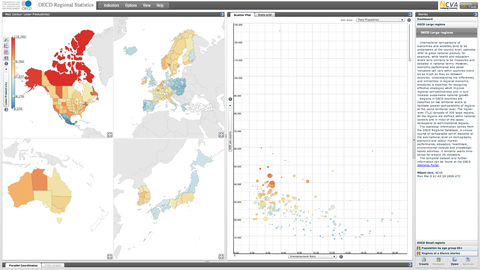
- Data Body die door visualisaties mensen bewust willen maken van hun gepubliceerde profielen door deze te vergelijken met andere profielen. Dankzij Data Body kun je vaststellen in hoeverre jou profiel op MySpace afwijkend is van de statistische massa.
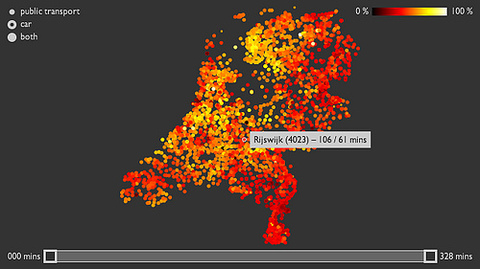
- LoOSN combineert met behulp van data verkregen via Alexa een wereldkaart, wereldtalen en de verschillende sociale netwerken. In de applicatie krijg je bijvoorbeeld te zien welke talen in welke landen gesproken worden, in welke sociale netwerken deze talen gesproken worden.
- Friendscape haalt de data uit Hyves en presenteert gedeelde foto's op een 3D grid waarbij op de ene as de namen zijn uitgezet, op de andere de maanden. Foto's zijn gestapeld op de kruisingen van de x- en de ij-as. Hoe hoger een stapel hoe meer foto's.
- Kaboom die een alternatieve manier (op kleur of op tags) biedt om visueel door de afbeeldingen te browsen. Dit project deed me denken aan IBM's experimentele Query By Image Content (QBIC) zoektechnologie. Kaboom maakt een histogram van een plaatje en vergelijkt dit met het histogram van andere plaatjes om zo te kunnen matchen.
- En als laatste A tags life die trends in beeld brengt door het koppelen van geplaatste Flickr foto's aan bekeken Flickr foto's.
Meer informatie over de projecten is te lezen op de site van Masters of Media.
Het waren zeven vlotte presentaties van young professionals in een warm Theatrum Anatomicum en dit artikel doet ze zeker te kort. Een ding is zeker, het combineren van de verschillende specialisaties heeft tot een hele mooie synergie geleid.
Betrokken opleidingen
Gerelateerde informatie