Afgelopen vrijdag tijdens het Infographic Congres 2009 viel het me op hoe de getoonde infographics gemaakt op de computer een soort zelfde handschrift vertoonde. Of het nu de typische 2D vormgeving van Neurath (Isotype) is of het 3D standpunt dat zo kenmerkend is voor computergames (Isometrisch).
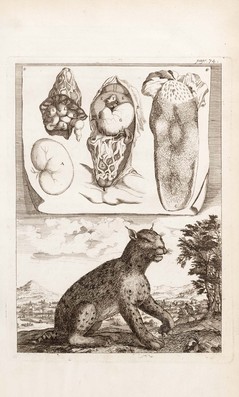
Gezocht naar wat oudere infographics kwam ik terecht bij 'Memoir's for a natural history of animals' van Claude Perrault (1688).
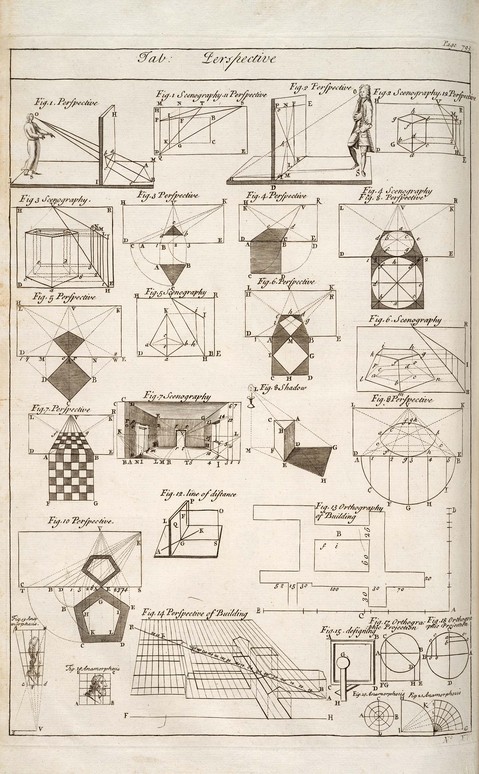
De aandacht voor het detail, de beheersing van het perspectief is denk ik een van de ingrdiënten van een goede infographic. In de Cyclopædia, or, An universal dictionary of arts and sciences (1728) van Chambers kwam ik een heel onderdeel tegen over perspectief.
Andere ingrediënten van een goede infographic zijn:
- goede vlakverdeling
- sterke typografie
- ondersteunend kleurgebruik
- de kunst van het weglaten
Als voorbeeld van goed kleur- en typografiegebruik liet John Grimwade tijdens het congres het trainingshandboek 'Flight thru Instruments' voor marine piloten zien.
Gerelateerde links:
- History of Science and Technology. University of Wisconsin-Madison.
- "Flight thru Instruments" and the Fine Art of Instructional Illustration. Telstar Logostics.























Leave a comment