'Graphical integrity' kenmerkt zich, volgens Tufte, door een zestal principes:
- Zorg dat de weergave van nummers, zoals daadwerkelijk gemeten binnen een grafiek, moeten gelijk zijn aan de gevisualiseerde numerieke hoeveelheden.
- Gebruik heldere, grondige en gedetailleerde etikettering, om grafische vervorming en dubbelzinnigheid te voorkomen.
- Toon variatie in data, niet in het ontwerp.
- Geef geld in tijdslijnen gecorrigeerd voor inflatie en in standaardeenheden weer. Dat is veelal beter dan een nominale weergave van het geld.
- Gebruik geen twee of driedimensionele weergave om eendimensionele data te visualiseren. Het aantal getoonde informatie-dragende dimensies mag niet het aantal dimensies in gegevens overschrijden.
- Laat geen data zien die buiten de context vallen.
1. Zorg dat de weergave van nummers, zoals daadwerkelijk gemeten binnen een grafiek, moeten gelijk zijn aan de gevisualiseerde numerieke hoeveelheden.
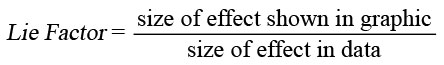
Dit kun je eenvoudig meten. De verhouding tussen de gegevens moet namelijk gelijk zijn aan de visuele verhouding. Tufte introduceert hiervoor de 'Lie factor':

(van InfoVis:Wiki ~ Lie Factor)
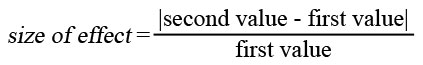
waarbij

(van InfoVis:Wiki ~ Lie Factor)
Zodra de uitkomst van deze formule gelijk is aan 1 klopt de verhouding tussen vorm en data. Veelal echter is deze, voor een grotere impact op de kijker, groter dan 1.
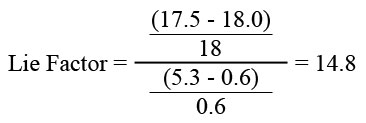
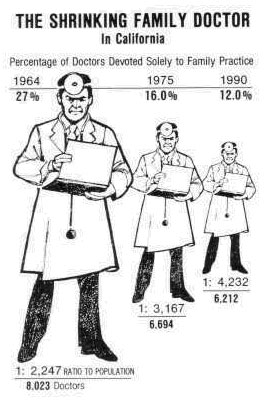
Een voorbeeld:

(van InfoVis:Wiki ~ Lie Factor)
2. Gebruik heldere, grondige en gedetailleerde etikettering, om grafische vervorming en dubbelzinnigheid te voorkomen.
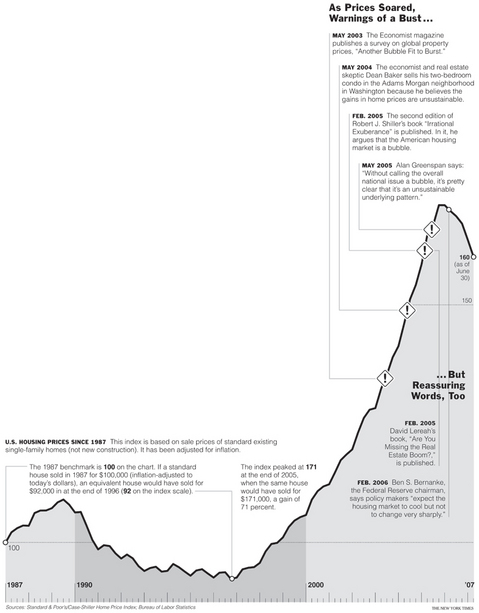
Schrijf verklaringen die betrekking hebben op de data bij de grafiek. Label belangrijke gebeurtenissen.
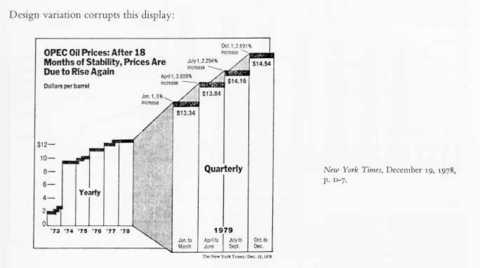
3. Toon variatie in data, niet in het ontwerp.
Een voorbeeld hiervan is:
In de periode '73-'78 staat elke staaf gelijk aan 1 jaar, in '79 is een staaf een kwartaal. Dit terwijl de breedte van de staven gelijk blijven. Daarnaast is de verhouding '$ per barrel' in gedeelte 'Yearly' kleiner dan in 'Quarterly'. Links is 10 dollar 25 mm hoog, rechts is 10 dollar beduidend hoger.
4. Geef geld in tijdslijnen gecorrigeerd voor inflatie en in standaardeenheden weer. Dat is veelal beter dan een nominale weergave van het geld.
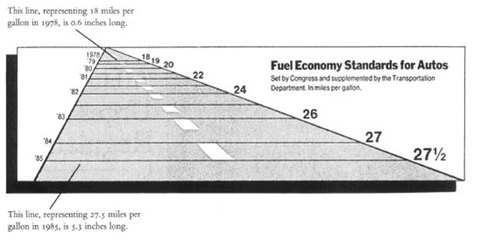
5. Gebruik geen twee of driedimensionele weergave om eendimensionele data te visualiseren. Het aantal getoonde informatie-dragende dimensies mag niet het aantal dimensies in gegevens overschrijden.
Een voorbeeld:

(van Tufte, 1983, p. 69)
6. Zorg voor voldoende context. Laat geen data zien die buiten de context vallen. Maar zorg tegelijkertijd voor voldoende context die de grafiek zinvol te maken.
Onderstaande grafiek kan eigenlijk niets toevoegen aan dat wat tekstueel waarschijnlijk al genoemd wordt.
Beter zou zijn
Gerelateerde informatie: De Lie factor in de NYTimes
Op O'Reilly radar een kort bericht over misleiding (lees ook de reakties!) getiteld 'Chart Junk in the New York Times'.
Gevonden dankzij het artikel The "what-would-Tufte-say" syndrome op de blog van Jorge Camoes.

Bronnen
- Edward Tufte, The Visual Display of Quantitative Information, Second Edition, Graphics Press, USA, 1991, p. 53 - 77.
- Computing Lie Factor by Dividing Percentages found on bulletinboard on Edward Tufte site.
- Pitfalls of Data Analysis (or How to Avoid Lies and Damned Lies). Clay Helberg, M.S.
- Research Design and Statistics Unit. University of Wisconsin Schools of Nursing and Medicine.
- InfoVis:Wiki Lie factor
- Gallery of Data Visualization. The Best and Worst of Statistical Graphics. The Lie Factor. Michael Friendly.






















Leave a comment